

Do you have any questions for us? Please mention it in the comments section, and we'll have our experts answer it for you at the earliest./node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. If you’re an aspiring web and mobile developer, HTML training will broaden your skills and career horizons.
#Iframe w3schools how to#
To learn more, check out our Youtube video that provides a quick introduction to HTML and explains how to write a simple ‘Hello World’ program in HTML.
#Iframe w3schools full#
You can enroll in a comprehensive Java Full Stack Developer Masters’ Program, which will help you become career-ready upon completion. you may be wondering how and where to obtain the skills necessary to take advantage of HTML’s immense popularity. Having gone through this tutorial covering the HTML tag, that is, the tag. Click to check out the program details! Get Ahead of the Curve and Master HTML Today Get skilled in HTML5 and CSS3 with the Full Stack Java Developer Master's Program. We encourage you to go through further tutorials and learn CSS and JavaScript to become a full-fledged web developer. We hope this article helped you get familiar with the iframe HTML tag. You can further style your web applications using CSS stylesheet and add interactivity using JavaScript. So congratulations, you just coded your first web application having an embedded document in it.

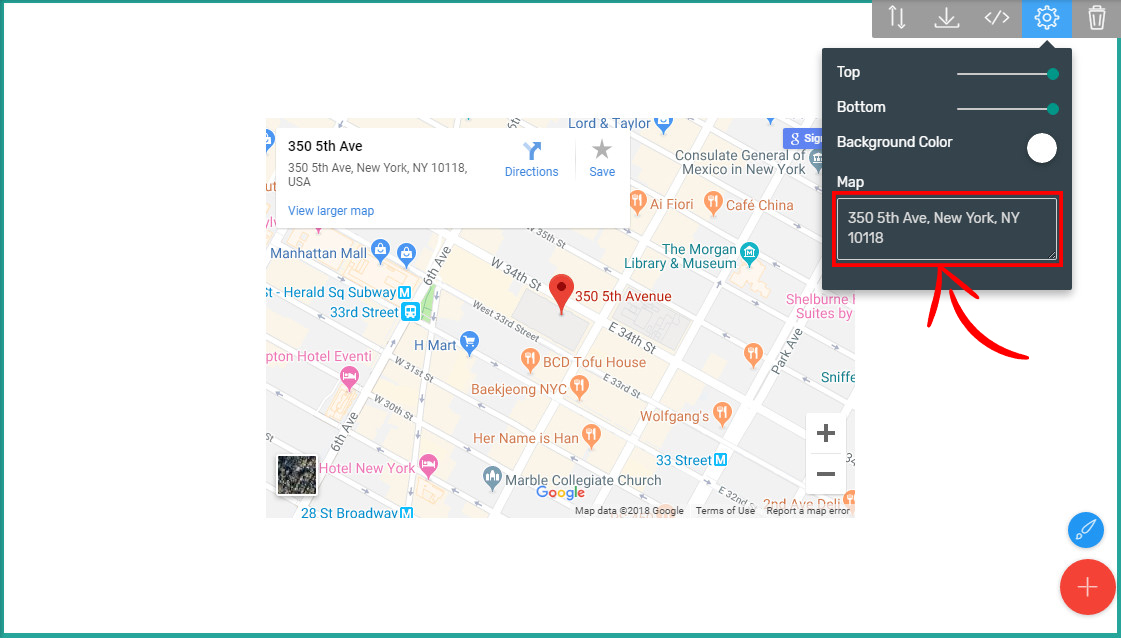
This is how the web page should look when you code it exactly as above.

The web browser can display another document within the current page, including the scrollbars and borders. The tag defines a rectangular area within the current document or web page. The iframe in HTML stands for Inline Frame.

is one of the important tags often used to embed other documents like web pages, maps, etc. HTML has a tag for almost every element that you can think of adding to a web page. HTML is nothing but the tags that it constitutes.


 0 kommentar(er)
0 kommentar(er)
